தினத்தந்தி ஸ்டைலு லுக்கு
வியாழன்
தினத்தந்தி பத்திரிக்கை படிக்கிறவங்க எல்லோருக்குமே தினத்தந்தி பிரசுரிக்கிற கட்டுரையிலே முதல் எழுத்து மற்ற எழுத்தகளை விட பெரியதாக இருக்கும் இதை போல பல புத்தகங்களிலும் இந்த மாதிரியை பார்க்கலாம் இதே மாதிரி முதல் எழுத்தை பெரியதாக வலைபூ பதிவகளில் காட்டுவது எப்படின்னு படிப்படியாக பார்ப்போம்.
இதை செய்வதற்க்கு முன்பு template-யை பிரதி எடுக்க மறக்கவேண்டாம்
படிநிலை1:
-
gmail id -யை blogger -கணக்கில் நுழையவும்
-
நுழைந்தவுடன் கிழ்கண்ட படத்தில் உள்ளது போன்று தோன்றும்
-
இதில் layout என்பதை தேர்ந்நு எடுத்து உள் நுழையவும் அங்கு edit html தேர்ந்து எடுக்கவும் கிழ் உள்ள படத்தில் உள்ளது போல

- download full template என்பதை தேர்ந்து எடுத்து நம் template சேமித்துகொள்ளவும்

- அந்த code-க்கு மேல் கிழ்கண்ட code-யை copy -செய்து சரியாக ]]></b:skin>-க்கு மேல் ஒட்டவும்
/* magazine drop caps */
.magazine {
float:left;
color:#000;
background:#fff;
line-height:80px;
padding-:1px 5px 0 0;
font-family:times;
font-size:100px;
}
float:left;
color:#000;
background:#fff;
line-height:80px;
padding-:1px 5px 0 0;
font-family:times;
font-size:100px;
}

படிநிலை2
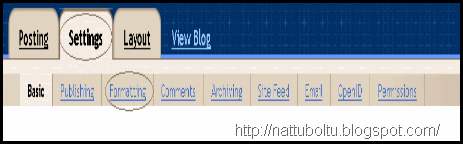
edit html- தேர்ந்து எடுத்தது போல இப்போது setings -தேர்ந்து எடுத்து பின்பு அதன் கிழ் உள்ள formating -தேர்ந்து எடுக்கவும்

post template என்ற பெட்டியில் <span class="magazine"> </span> என்ற code -யை ஒட்டவும்

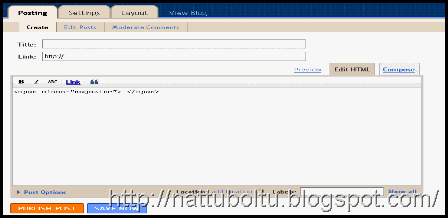
அதன் பின்பு template-யை சேமிக்கவும் சேமித்த பின்பு நிங்கள் புதிய பதிவு தட்டச்சு செய்யும் post editor -ல் edit html தேர்ந்து எடுத்தால் இதேபோன்று தோன்றும்

இதில் காணப்படும்
<span class="magazine">தி</span> இந்த உதாரணத்தில் உள்ளது போல் முதல் எழுத்தை தட்டச்சு செய்யவும் அதன் பின்னர் தொடங்கும் கட்டுரையை </span> இந்த code -க்கு பின்பு தொடரவும்.அதன்பின்பு இப்படி காட்ச்சி அளிக்கும் 
இந்த முதல் எழுத்தை நம் விருப்பம் போல் மாற்றி எப்படி என்று பார்ப்போம் அதற்க்கு இந்த code-களை notpad-ல் திறந்து கொண்டு edit -செய்யலாம்.
/* magazine drop caps */
.magazine {
float:left;
color:#000;
background:#fff;
line-height:80px;
padding-:1px 5px 0 0;
font-family:times;
font-size:100px;
}
float:left;
color:#000;
background:#fff;
line-height:80px;
padding-:1px 5px 0 0;
font-family:times;
font-size:100px;
}
color: #000- எனபது முதல் எழுத்தின் நிறத்தை குறிக்கும் (நிறத்தின் code-களை இங்கு பெறலாம்)
background:#fff;-எனபது முதல் எழுத்தின் பின்புற நிறத்தை குறிக்கும் (பின்புற நிறங்களை இங்கு பெறலாம்)
padding:1px 5px 0 0 : padding: -எனபது முதல் எழுத்துக்கும் கட்டுரையின் சிறிய எழுத்துக்கான இடைவெளியை குறிக்கும் வலது,இடது,மேல்,கிழ் என்று மாற்றி கொள்ளலாம்
| 1px--> |
முதல்எழுத்தின் மேல் புறமாக அளவுகளை மாற்ற
| 5px |
| 0 --> |
font-family:times : ஆங்கில எழுத்துறுகளை மாற்ற
Font-size:100px : எழுத்தின் அளவினை மாற்ற
இது போன்று மாற்றிய code-கள்
<span style="float:left;color: #0C3259;background:#BCBBBB;line-height:80px; padding:1px 5px 0 0; font-family:times; margin: 0px 5px 5px 0px; font-size:100px;">First alphabet</span>
<span style="float:left;color: #0C3259;background:#77FD8D;line-height:80px; padding:0 5px 0 5px; border: 2px solid #606160; border-right: 2px solid #606160; border-bottom: 2px solid #606160; font-family:georgia; margin: 0px 5px 5px 0px; font-size:100px;">First alphabet</span>
<span style="float:left;color: #04440E;background:#E0F5FD;line-height:80px; padding:0 13px 0 10px; border: 2px solid #057B19; border-right: 2px solid #057B19; border-bottom: 2px solid #606160; border-top: 1px solid #057B19; border-left: 1px solid #057B19; font-family:arial; font-style: italic; margin: 0px 5px 5px 0px; font-size:100px;">First alphabet</span>










0 comments:
கருத்துரையிடுக